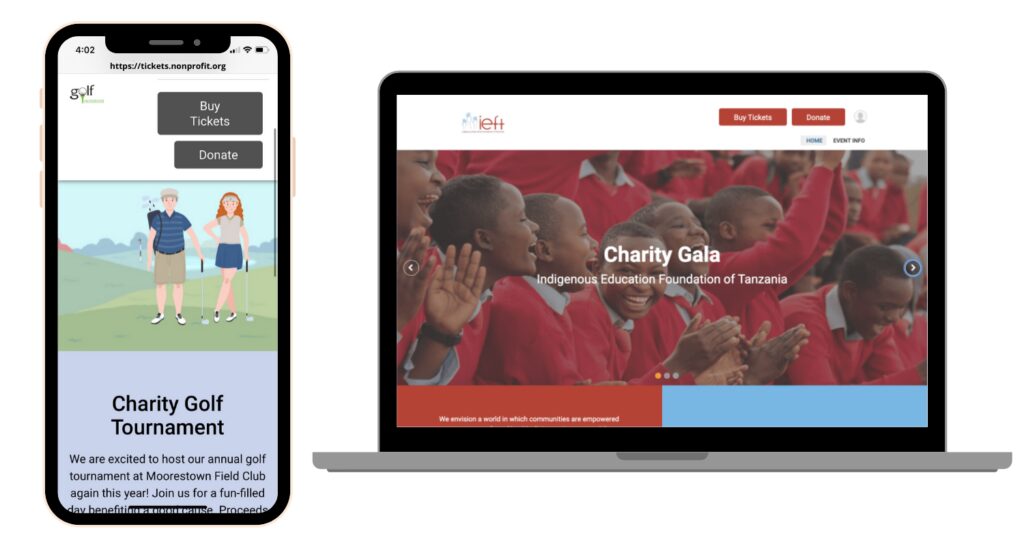
With TicketSignup’s ticket event websites, any organization can create a real website for their event(s) with a custom domain or subdomain, built-in security, mobile responsiveness, SEO optimization, and integrated event information. Cover pages let you create websites that look as professional and unique as the events you represent.

TicketSignup’s Ticket Event Websites look professional yet are simple to manage and update. All websites have template options that can be branded with the colors, images, and logos of your organization and event. We introduced the ability to bring a custom domain or subdomain to any TicketSignup ticket event website earlier this year. Cover pages take branding to the next level, with an easy point-and-click builder that allows you to build a unique landing page for each event.
The key features of cover pages include:
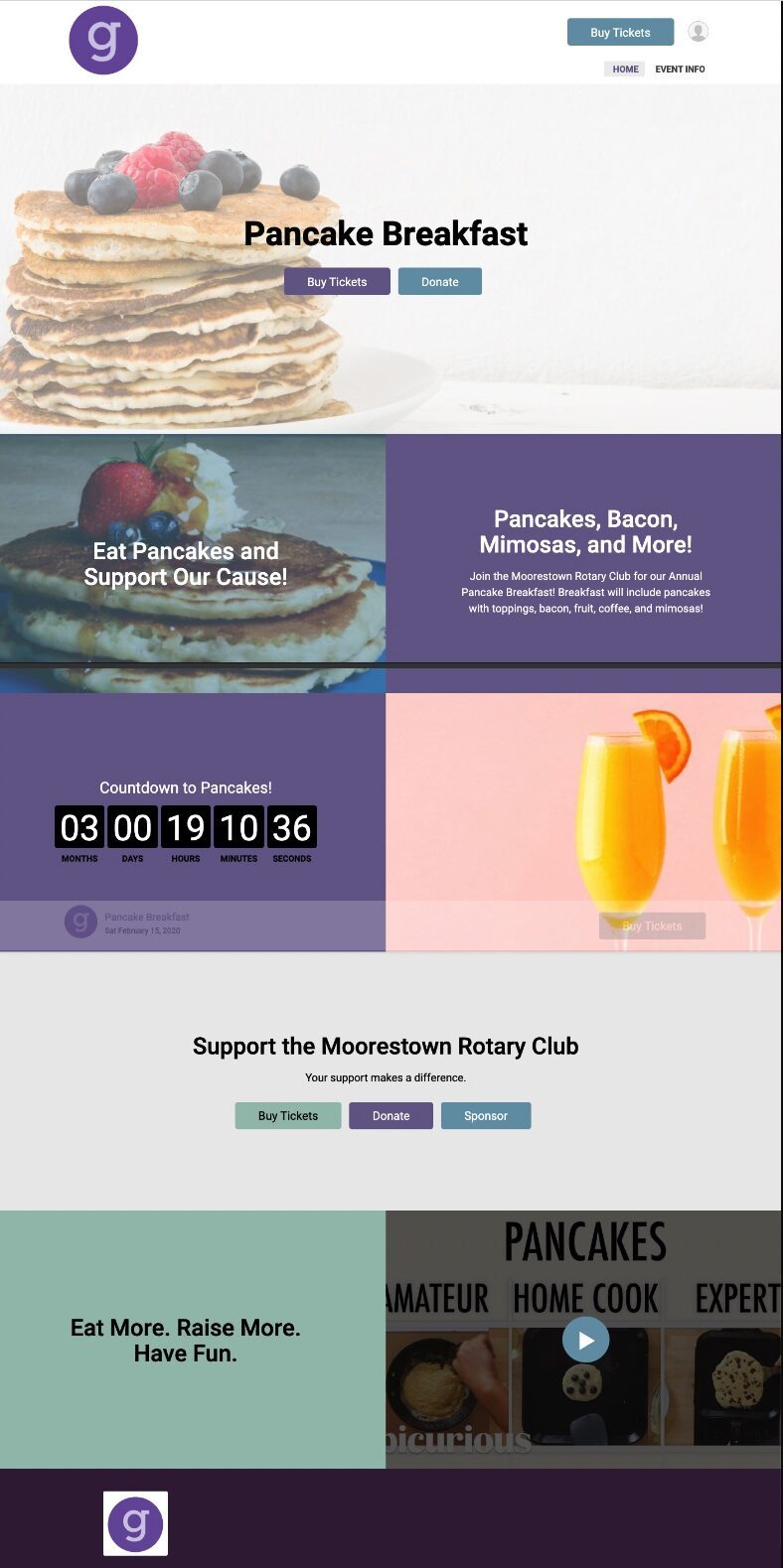
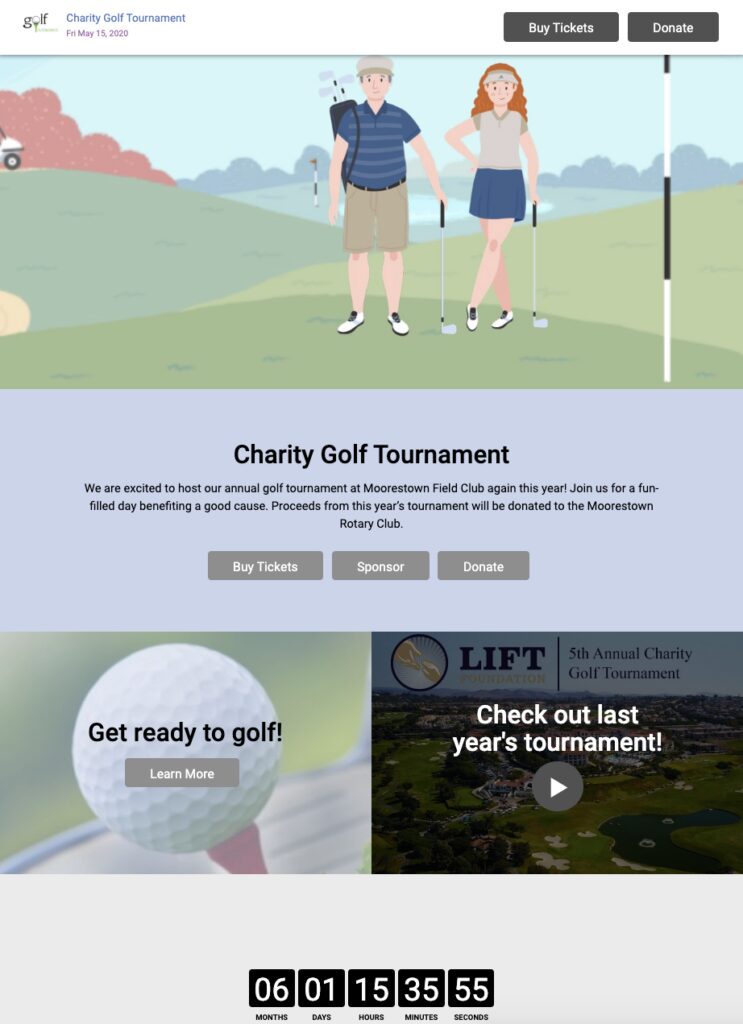
- Header images that can be static or on a rotating carousel
- Action buttons that can drive traffic to common places on the Ticket Event site (such as Buy Tickets or Donate), or can link to custom actions and external URLs
- Videos with an aesthetically pleasing cover image and a video activation button
- Flexible layouts with infinite content sections and full or split-screen display options

Setup your Cover Page
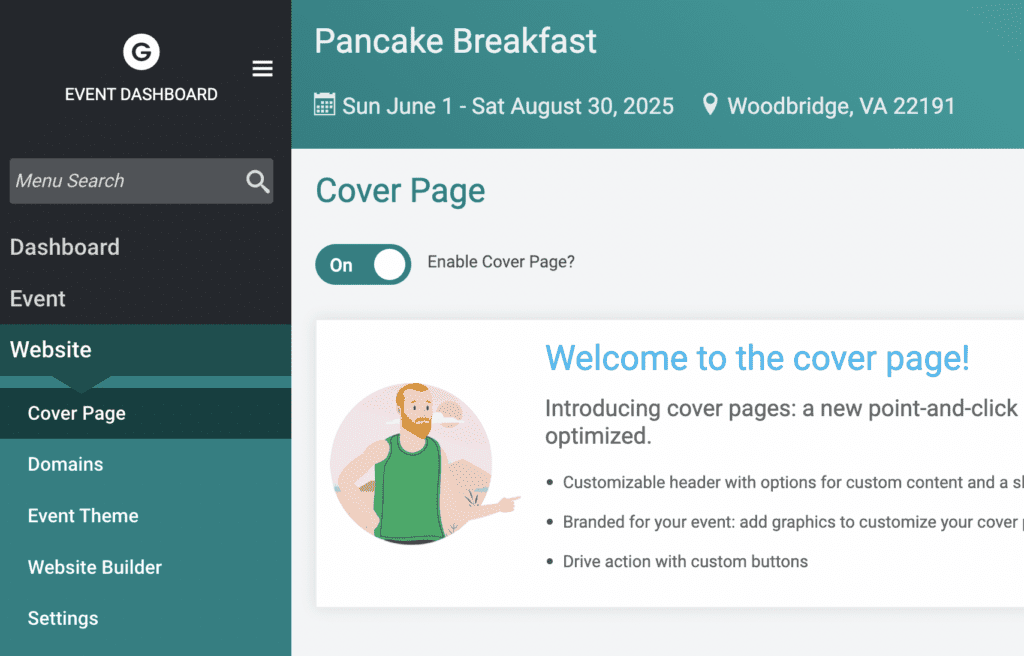
You can begin setting up your Cover Page by navigating to Event Dashboard >> Website >> Cover Page in the Ticket Event Dashboard.

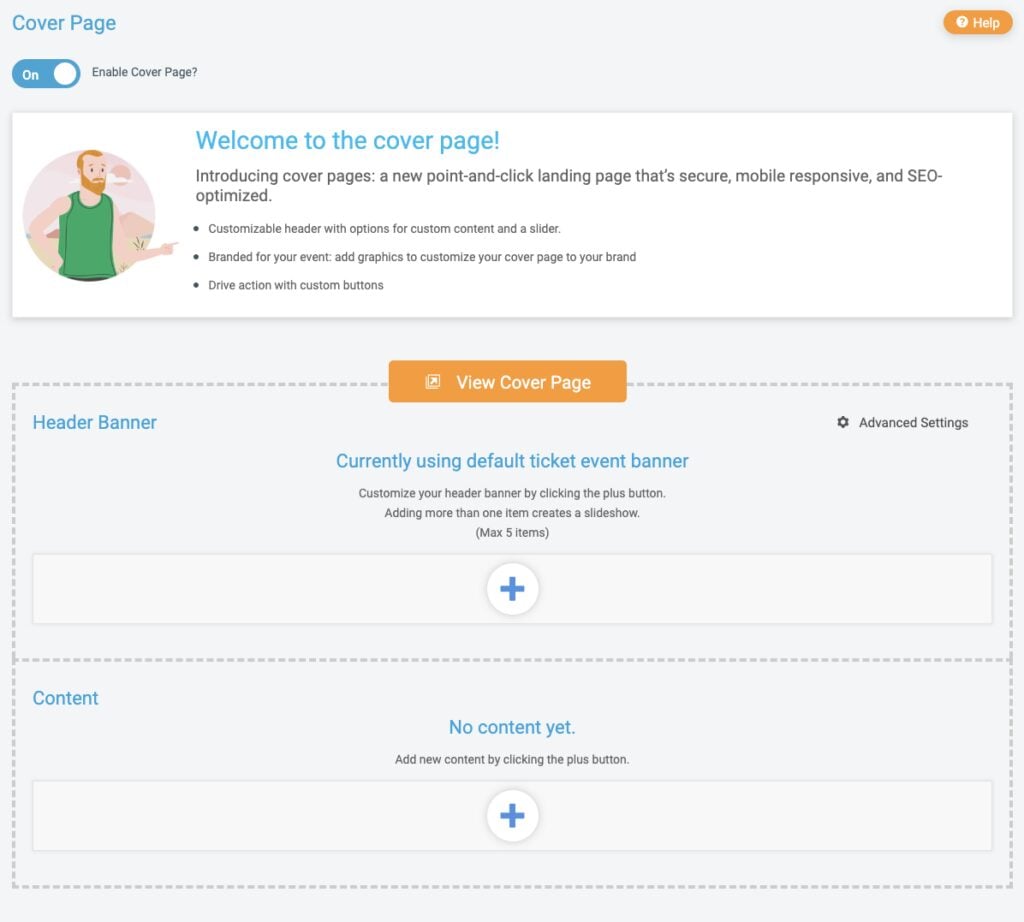
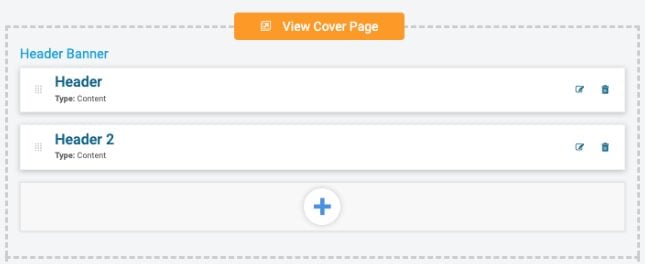
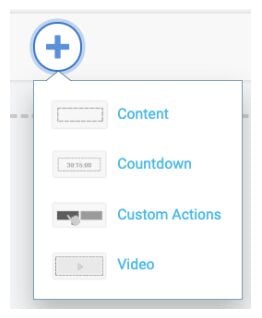
When you first enable your cover page on the dashboard, it will not have any content. You can click the “+” buttons to add content to the Header or start adding multiple content sections:

Header
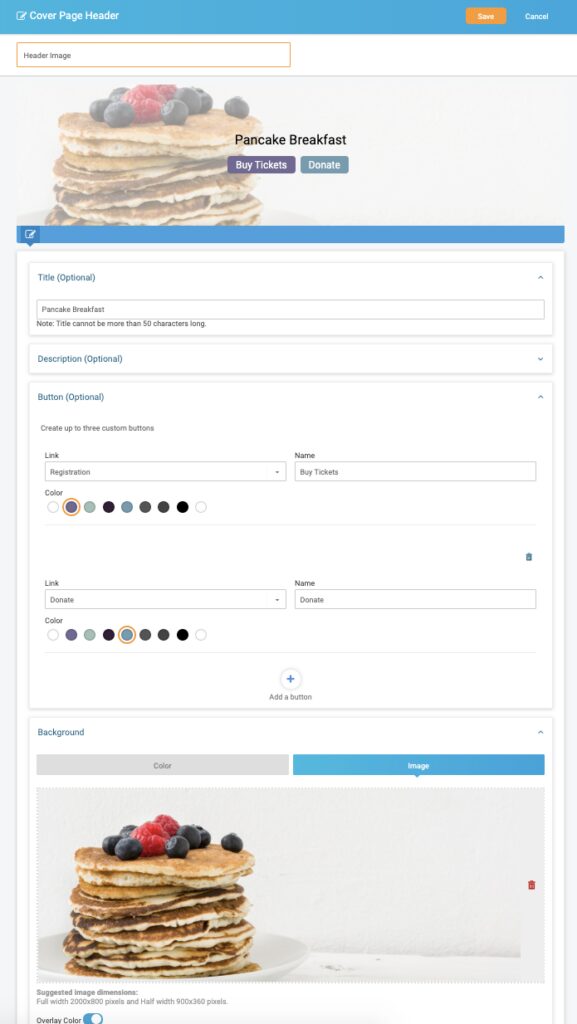
The header can contain one or more images, as well as a header text, description and an action button.

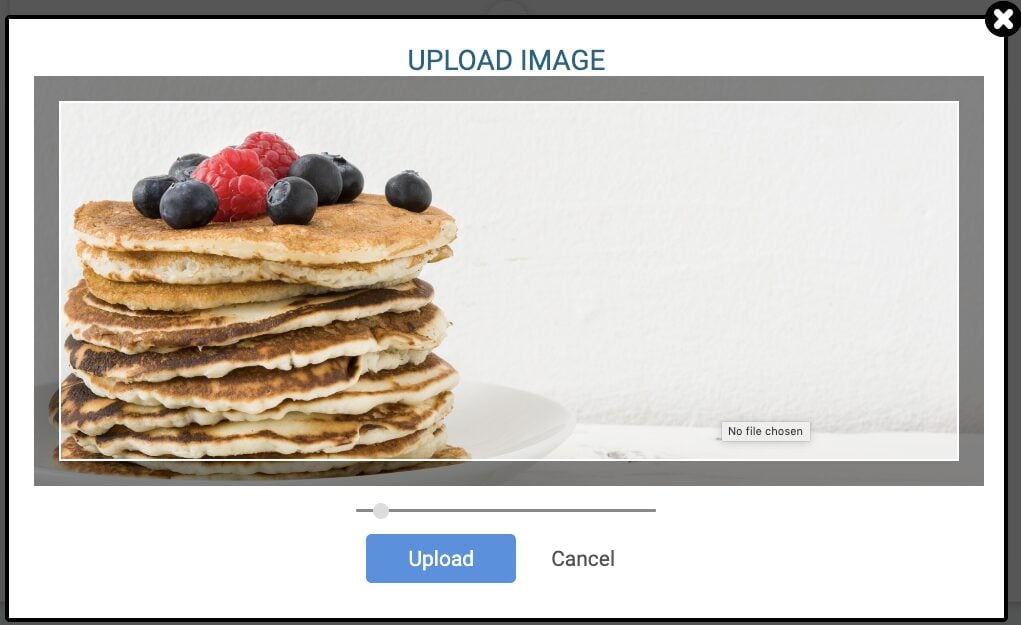
Setup is intuitive, especially with our new image cropping tool:

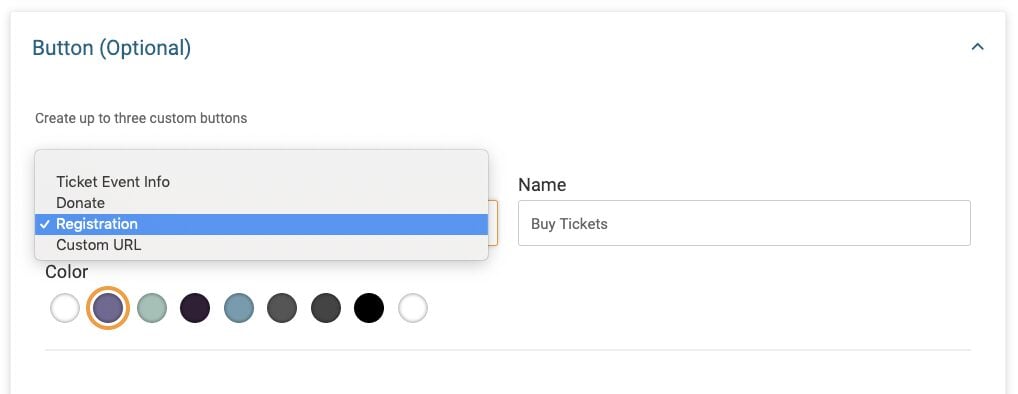
The Button has multiple predefined actions, as well as the ability to add a generic URL. The actions include registration, donation, etc.

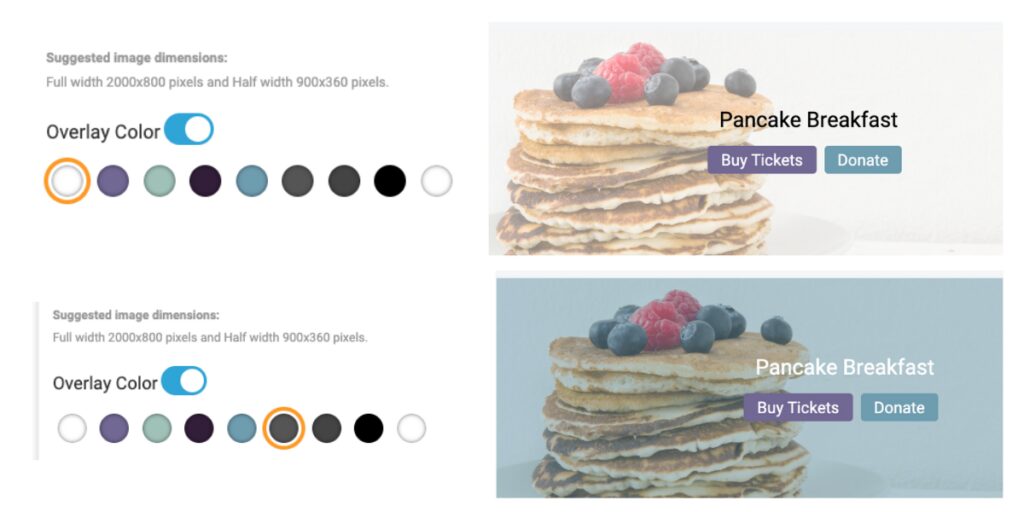
All the colors are matched from your event website theme colors to match the rest of your site perfectly. You can adjust your theme colors by going to Event Dashboard >> Website >> Event Theme>>Color Scheme, and select a preset color scheme or create your own. The image can have overlay colors that will help your text and buttons pop on the cover page.

You can add multiple header images and these will appear as sliders, allowing you to have multiple images, headlines and buttons in your header.

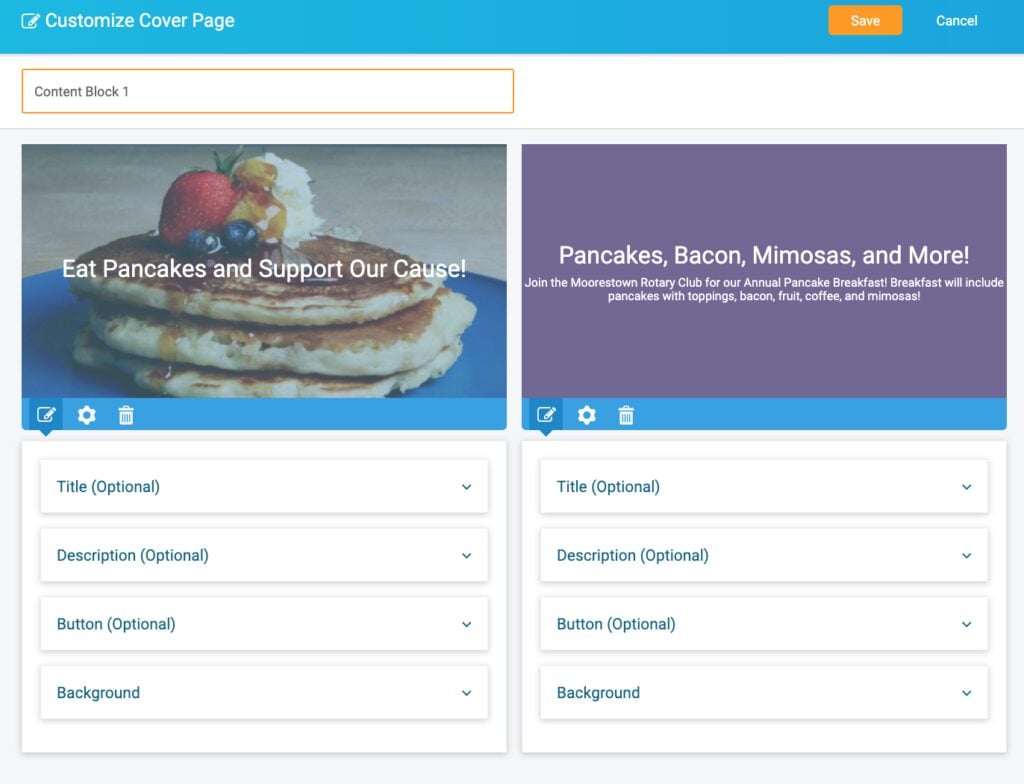
Content
You can add as many content sections as you want, and they can either be full width or half width (note in mobile responsive mode, the half width go to full width that are stacked elegantly).

Content is similar to the Header, with the ability to add a Title, Description, Buttons and background images.

Countdown
Our first intelligent component (more to come like Top Fundraisers) is a Countdown Clock. This shows the power of integrating content with the underlying database driving your event in one website that you and your attendees can use for everything.
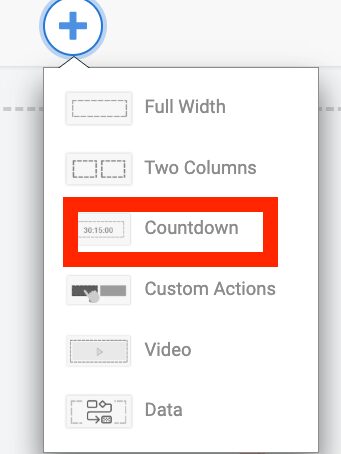
To add a countdown clock, select Countdown when you add a new section:

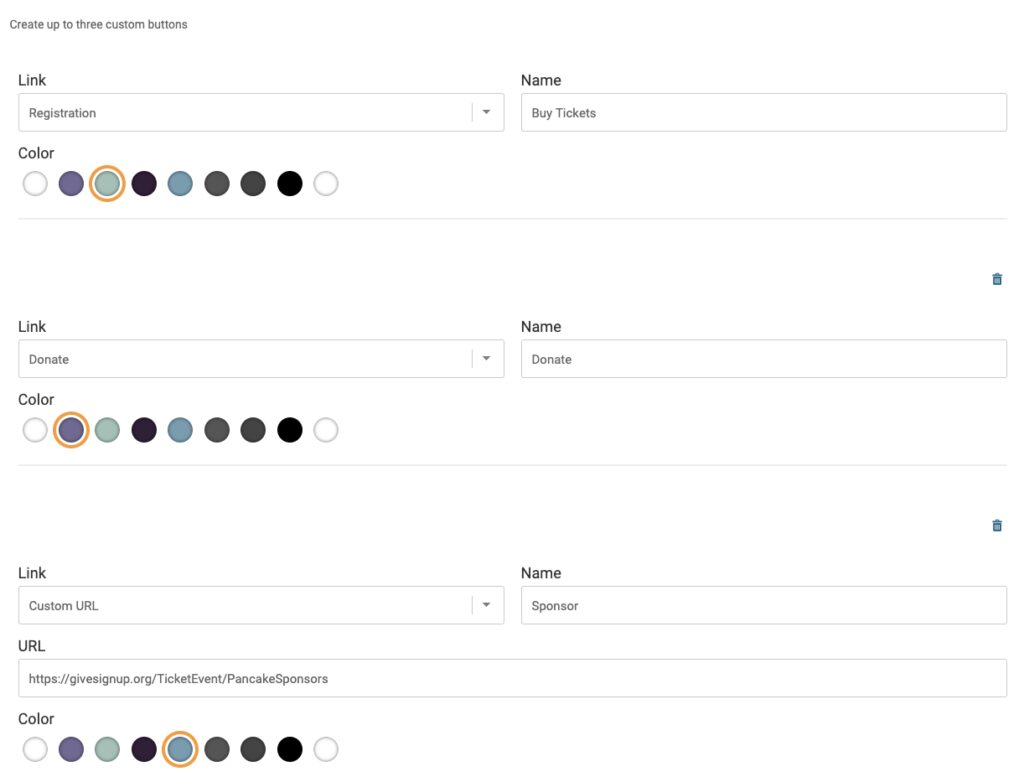
Custom Actions
You can create multiple action buttons for common functions in RunSignup, or links to your own custom actions.

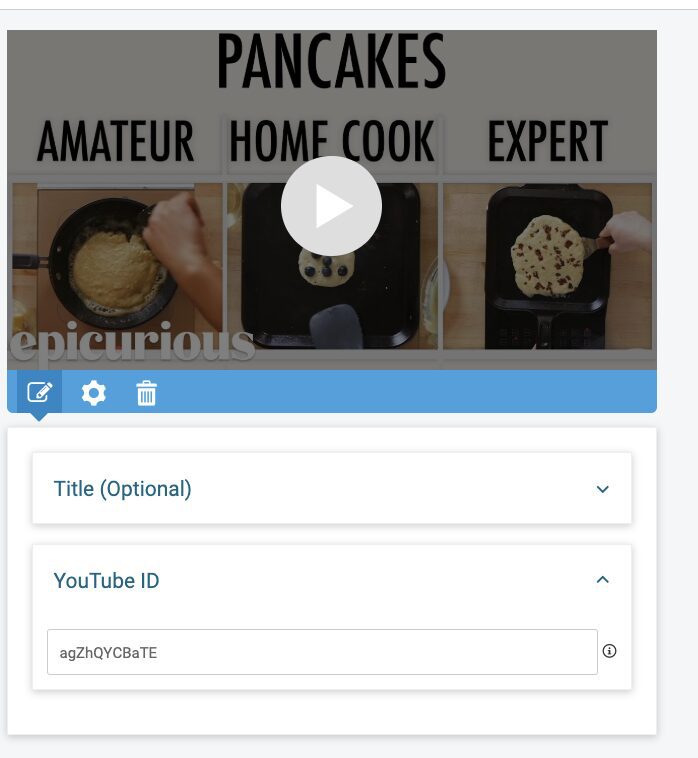
Video
Finally, you can add Video sections by simply putting in a YouTube link. We create a nice cover image and video activation button automatically based on data from YouTube.

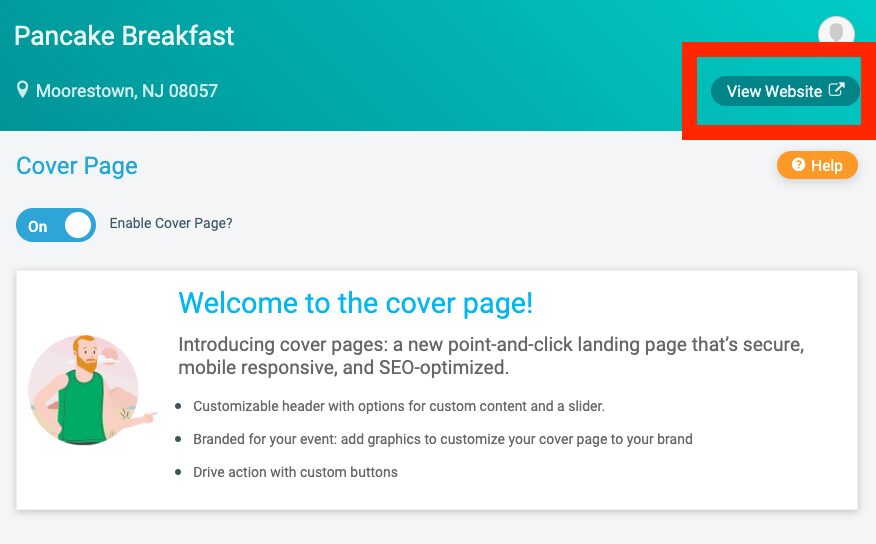
You can view your cover page at any time by clicking View Website in the upper righthand corner of your event dashboard: