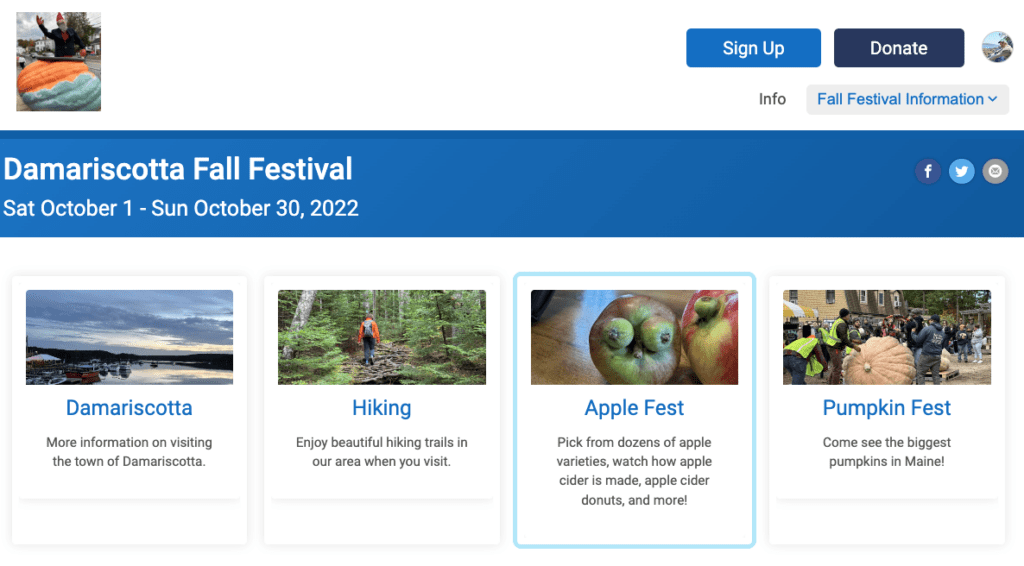
We have added a new component to easily create cards for your ticket website. These are easy to use and very flexible. Here is a quick example:

Cards are flexible content sections that you can use to call out features or action items. You can add links to each card to direct website visitors to other pages and further information. The cards are responsive and will fill the width of your browser for easy viewing on big screens and mobile phones. You can add up to four cards in any section, and you can add multiple sections of cards.
Other uses of cards can be to highlight Sponsors, or create highlighted links to other affiliated events. They can also be useful to highlight important information or have something like a FAQ stand out on your website.
Adding Cards to Your Website
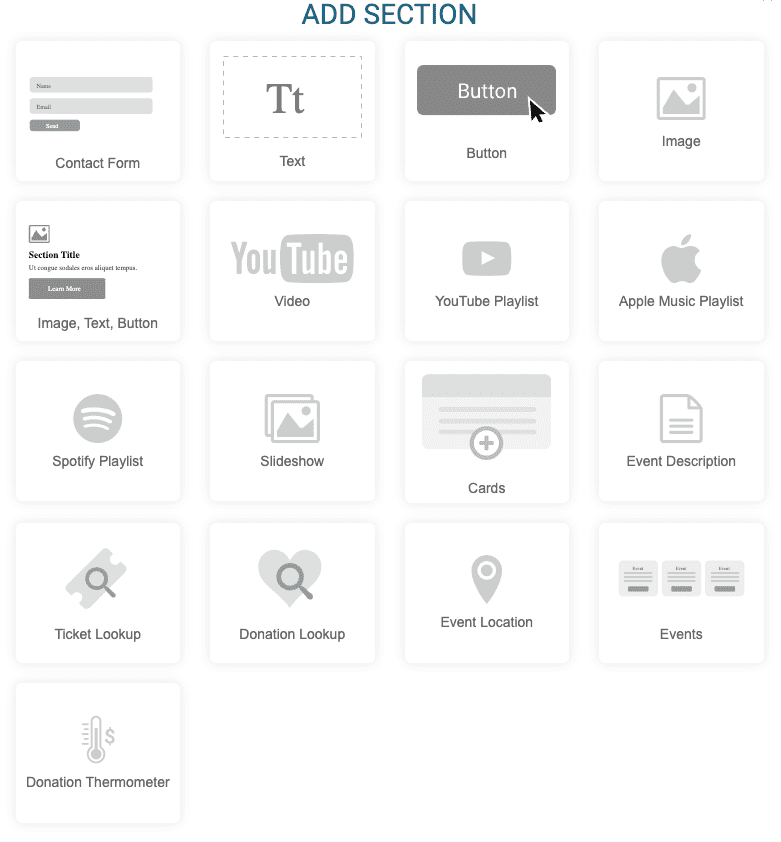
Just like any component in our website builder, you can mix and match to create your own pages and website the way you want. Our component library is getting pretty big and soon will not fit on a single page!

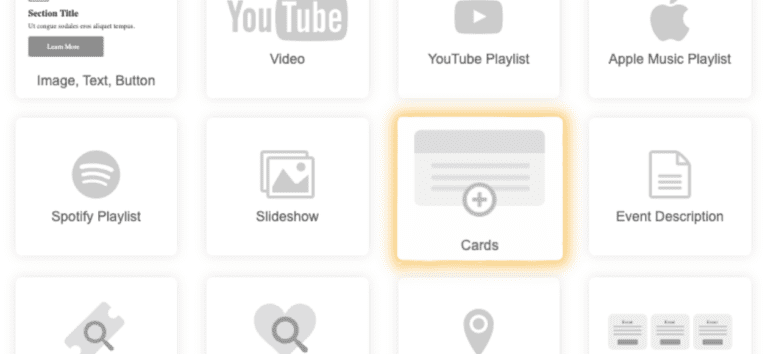
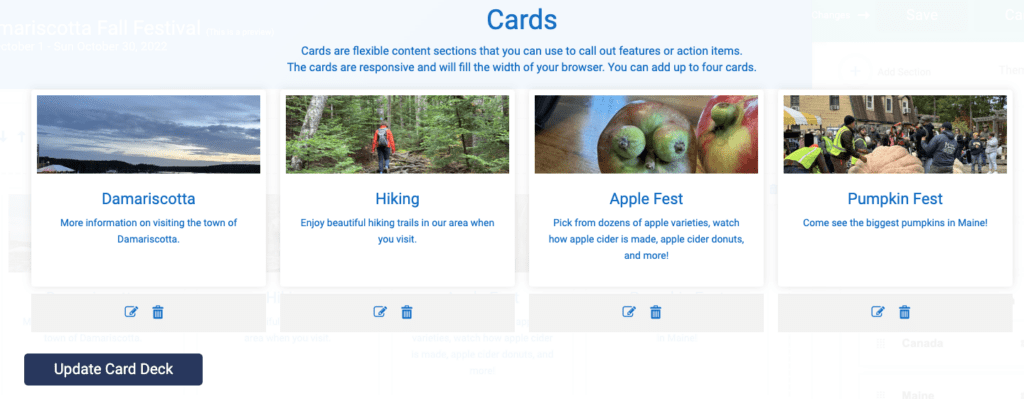
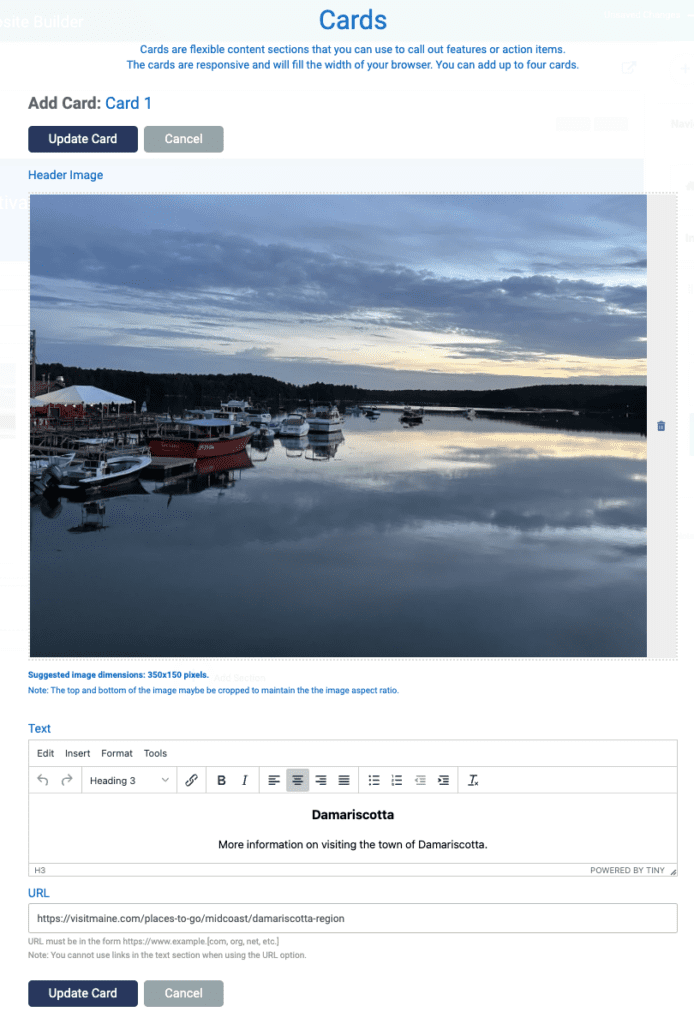
Building a card deck is simple. Just click the “Cards” component shown above, and a page will pop up that allows to to add, edit and delete up to 4 cards:

Editing a card is also simple. Drag and drop an image in, enter some text and format it the way you like (Heading for the first line and regular paragraph text below, and then center each looks best), and then enter the URL (or page URL if you want to keep them on your website). We automatically put external links into a new browser tab.

The example above shows an image that is too large. We recommend a 350 X 150 pixel image (landscape), but we will resize it for you.
Summary
One of the most powerful features we offer events is control over their own websites, not just a page. We provide the tools to make it easy and to make it look very nice with little effort. We will keep adding more and more features to help you market your events and to make it easy for your customers to access the information they need.